Этот пост — первый из серии статей о SVG (Scalable Vector Graphic), рассказывающий об основах векторной графики на сайте.

Векторная графика широко применяется в полиграфии. Для веб-сайтов существует SVG, которая согласно официальной спецификации на w3.org является языком для описания двумерной графики в XML. SVG включает в себя три типа объектов: фигуры, изображения и текст. SVG существует с 1999 года, а с 16 августа 2011 включена в рекомендации W3C. SVG сильно недооценена веб-разработчиками, хотя имеет несколько важных преимуществ.
Демонстрация всех примеров / Скачать исходники / Официальная документация
Преимущества SVG
- Масштабирование: в отличие от растровой графики, SVG не теряет в
качестве при масштабировании, поэтому ее удобно использовать для
разработки под retina.
- Уменьшение HTTP-запросов: при использовании SVG сокращается
количество обращений к серверу, соответственно увеличивается скорость
загрузки сайта.
- Стайлинг и скриптинг: при помощи CSS можно менять параметры графики на сайте, например фон, прозрачность или границы.
- Анимация и редактирование: при помощи javascript можно анимировать
SVG, а также редактировать в текстовом или графическом редакторе (InkScape или Adobe Illustrator).
- Малый размер: объекты SVG весят намного меньше растровых изображений.
Основные SVG-фигуры
Согласно официальной спецификации
можно рисовать простые объекты с помощью SVG: прямоугольник,
окружность, линию, эллипс, ломаную линию или многоугольник при помощи
тега svg.
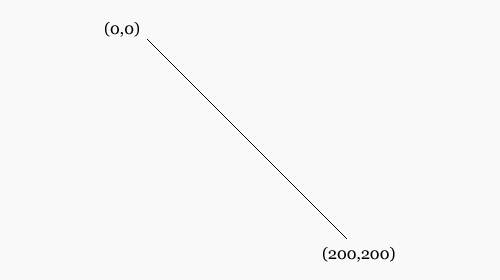
Простая линия с помощью тега line с всего двумя параметрами — точками начала (x1 и x2) и конца (y1 и y2):
<svg>
<line x1="0" y1="0" x2="200" y2="200" stroke-width="1" stroke="rgb(0,0,0)"/>
</svg>
Также можно добавить атрибуты или стили stroke and stroke-width, чтобы задать цвет и ширину:
style="stroke-width:1; stroke:rgb(0,0,0);"

Демо
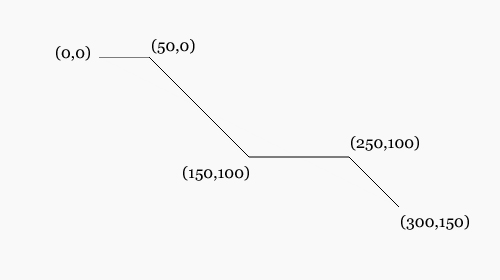
Ломаная линия
Синтаксис аналогичен предыдущему, используется тег polyline, атрибут points задает точки:
<svg>
<polyline points="0,0 50,0 150,100 250,100 300,150" fill="rgb(249,249,249)" stroke-width="1" stroke="rgb(0,0,0)"/>
</svg>

Демо
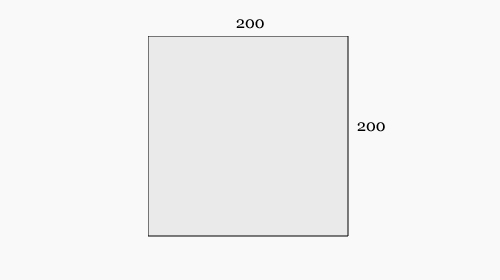
Прямоугольник
Вызывается тегом rect, можно добавить некоторые атрибуты:
<svg>
<rect width="200" height="200" fill="rgb(234,234,234)" stroke-width="1" stroke="rgb(0,0,0)"/>
</svg>

Демо
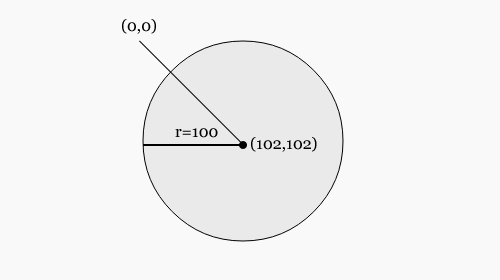
Окружность
Вызывается тегом circle, в примере с помощью атрибута r задаем радиус, cx и cy задают координаты центра:
<svg>
<circle cx="102" cy="102" r="100" fill="rgb(234,234,234)" stroke-width="1" stroke="rgb(0,0,0)"/>
</svg>

Демо
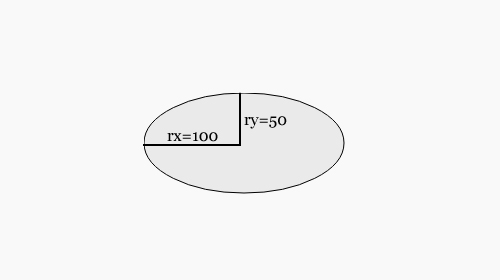
Эллипс
Вызывается тегом ellipse, работает аналогично circle, но можно задать два радиуса — rx и ry:
<svg>
<ellipse cx="100" cy="50" rx="100" ry="50" fill="rgb(234,234,234)" stroke-width="1" stroke="rgb(0,0,0)"/>
</svg>

Демо
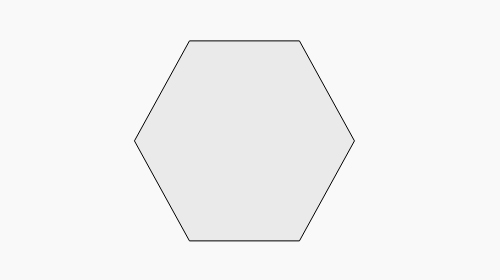
Многоугольник
Вызывается тегом polygon, многоугольник может иметь разное количество сторон:
<svg>
<polygon points="70.444,218.89 15.444,118.89 70.444,18.89 180.444,18.89 235.444,118.89 180.444,218.89" fill="rgb(234,234,234)" stroke-width="1" stroke="rgb(0,0,0)"/>
</svg>

Демо
Использование редакторов
Как видно из примеров, рисование базовых SVG-фигур — это очень просто,
но объекты могут быть намного сложнее. Для таких нужно использовать
редакторы векторной графики, например Adobe Illustrator или Inkscape,
где можно сохранять файлы в SVG-формате, а потом редактировать в
текстовом редакторе. Вставлять на страницу SVG можно с помощью embed,
iframe и object:
<object data="images/ipod.svg" type="image/svg+xml"></object>
Пример — изображение айпода с сайта OpenClipArt.org:

Поддержка браузерами
SVG поддерживается почти всеми
современными браузерами за исключением Internet Explorer 8 и ниже. Но и
это может быть исправлено использованием javascript-библиотеки Raphael.js. Конвертировать SVG-файл в формат этой библиотеки можно на сайте ReadySetRaphael.com.

Для начала необходимо подключить библиотеку Raphael.js на нужную страницу, затем загрузить SVG-файл, скопировать и вставить сгенерированный код в function:
window.onload=function() {
}
На странице вставить div с атрибутом rsr:
<div id="rsr"></div>
Демо
Заключение
Вот и все основы SVG, в следующих статьях будут разобраны более сложные примеры использования векторной графики.
Немного полезного чтива:
|